

Image Transparency with the CSS Opacity Property So in this article, I’m going to show you the various ways you can adjust transparency so you can start implementing it in your coding projects. But this property can't come to the rescue all the time, especially when there is a background image with text in it that you want to make transparent. The CSS opacity property is the first way that might come to your mind to change transparency. You can adjust transparency in several ways – because of course, in CSS, there are multiple ways to do the same thing. It lets you choose how transparent the elements on your web pages appear.
#Make image background transparent download#
Just choose the photo that you want to edit, download Zoner Photo Studio X for free, and take advantage of the 30 free days to get to work.Transparency plays an important role in front end development. And meanwhile, you can handle the basic steps in just minutes. How you use your picture with a transparent background is all up to you.


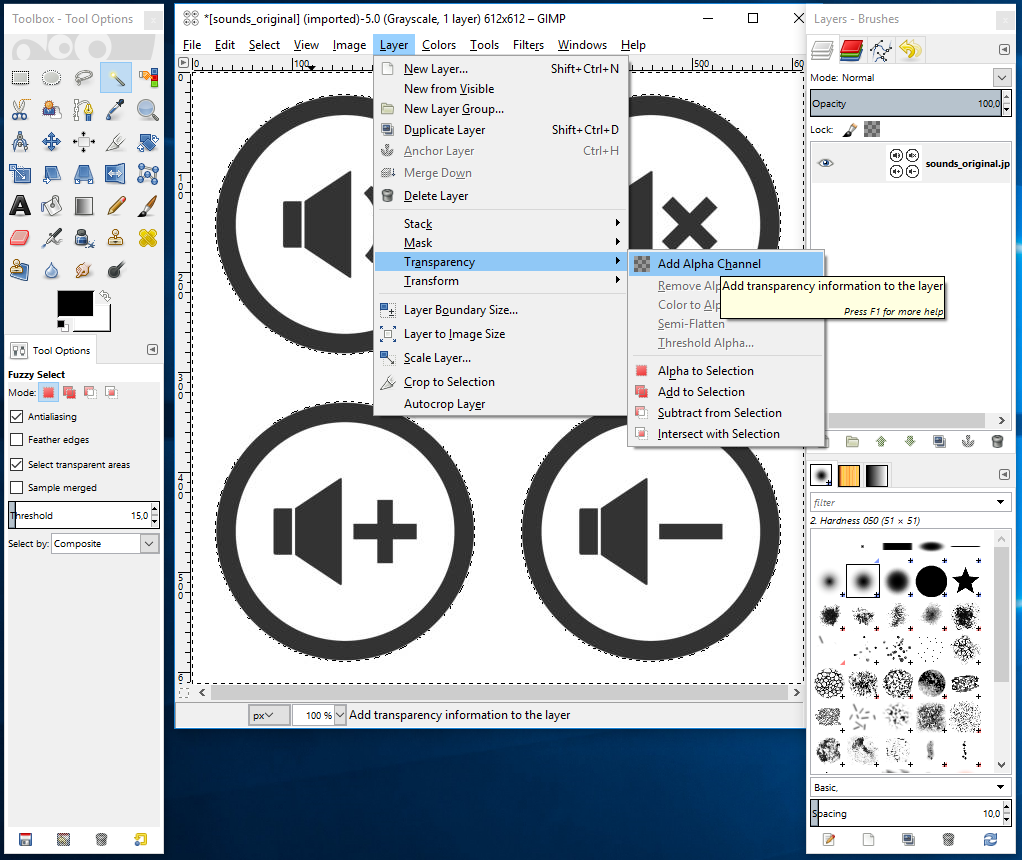
Then you can paste or draw anything you want into it. How do you make the background of an image transparent This can be achieved by removing the background of the image and keeping only the necessary elements. And then you can use your image at any time for things like creating collages, without having to erase its background again.Īnd if for example you want to add a different background to your picture, just create a new layer and drag it downward in the layer list. We can use tools like PhotoRoom, Background Eraser or Adobe Express to eliminate the background entirely and produce a transparent image. To keep the background transparent, save it to the PNG format. A Transparent Mask Offers Unlimited Possibilities Drawing in black erases, while drawing in white adds on. Activate the Drawing Tools, select the Brush (B), and draw onto the mask. In that case, you can go on and fine-tine it a bit. And now you’re basically done-the background is gone.īut you may find out that your selection wasn’t precise. Apply the mask, and the background disappears.Īll that will remain is the object that you selected. Once your selection is ready, add a mask by clicking on the Mask icon and then on Reveal Selection. If you misclick and put a point in the wrong place, just press Delete to delete the last point that you placed. When making your selection, work bit by bit to create an outline. Select the object as precisely as you can. The Polygonal Lasso tends to be better when the object has clear borders. Activate it and enclose the object as precisely as possible. Choose the Magnetic Lasso.įor this example, we’ll demonstrate work with the Magnetic Lasso. Generally the Polygonal or Magnetic Lasso will be the best choice. Open the picture in the Editor and choose a selection tool. The Foundation for a Transparent Background Is a Selection And you won’t have to worry about mistakes. Use these, and you’ll be able to go back and adjust your selection later. But there’s actually a handier and more practical option-layers and masks in Zoner Photo Studio X. The basic option here is to erase the background by selecting it and then pressing Delete. And then in a couple of minutes you’ve prepared a picture that you can use for jobs like creating posters and invitations. All you need is some basic work with selections, layers, and masks. A transparent background is the perfect helper when you’re preparing product photos, collages, or other creative edits.


 0 kommentar(er)
0 kommentar(er)
